
Knowledge Base Module
This module allows to create a Knowledge Base designed for customer self-service or create an internal help center for support agents. Knowledge Base is multilingual, articles and categories can be translated into different languages.
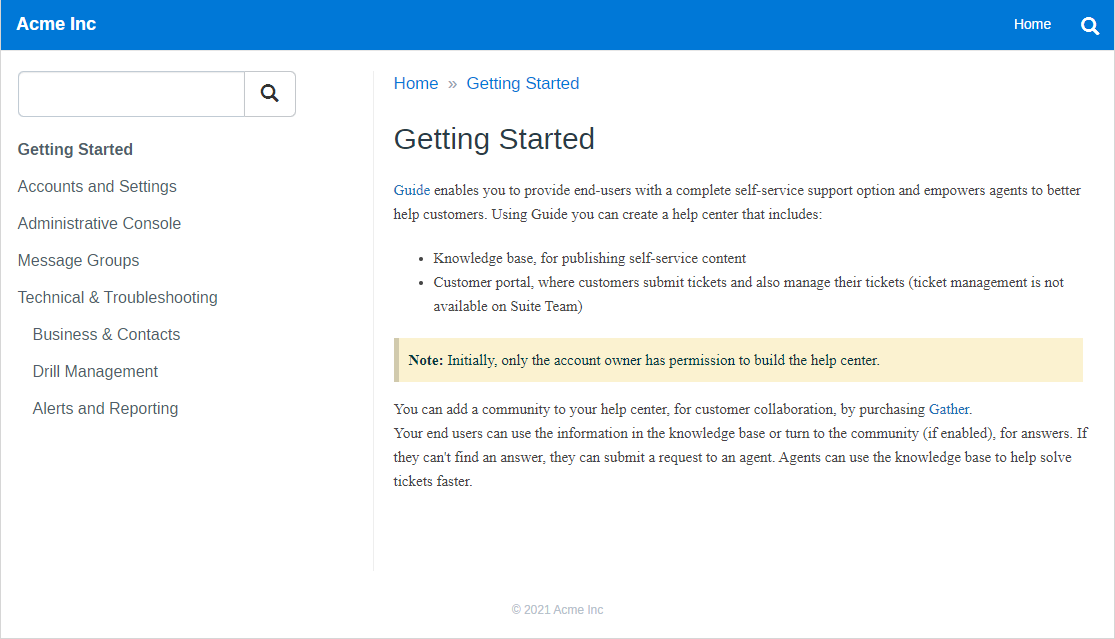
Here is the Live Demo.
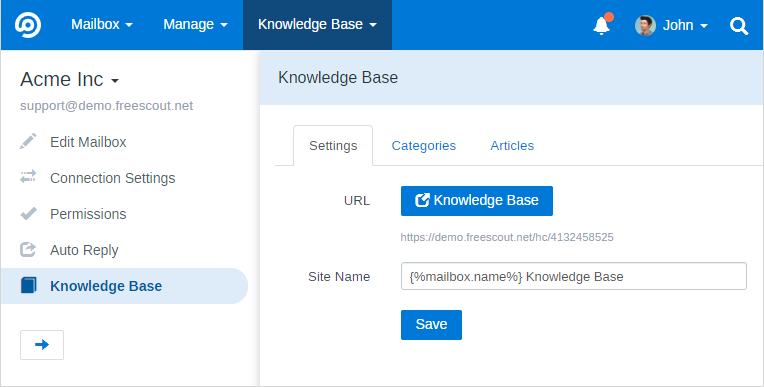
Each mailbox has it’s own Knowledge Base.
Information in the Knowledge Base is stored and provided using articles.
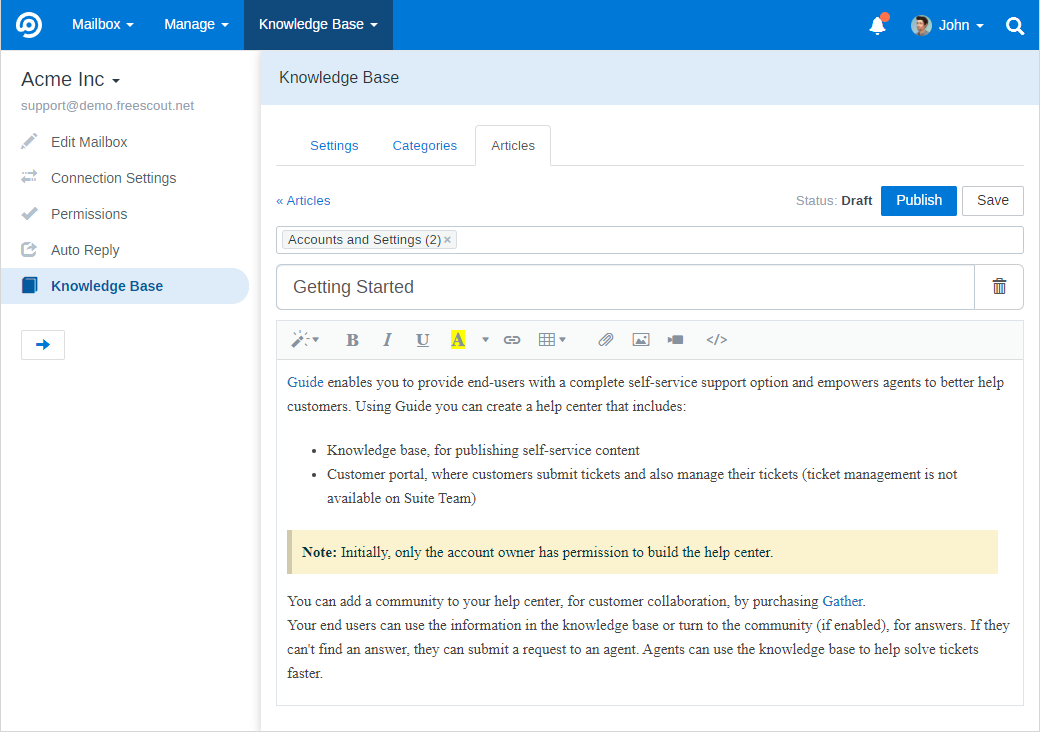
Articles can be easily created and edited using the real-time editor. Image and files can be added to articles. YouTube and other videos cab be embedded using “Video” button on the toolbar. If your video hosting is not supported you can embed the video code (“<iframe>”) by switching to the Code View in the editor and inserting the code.
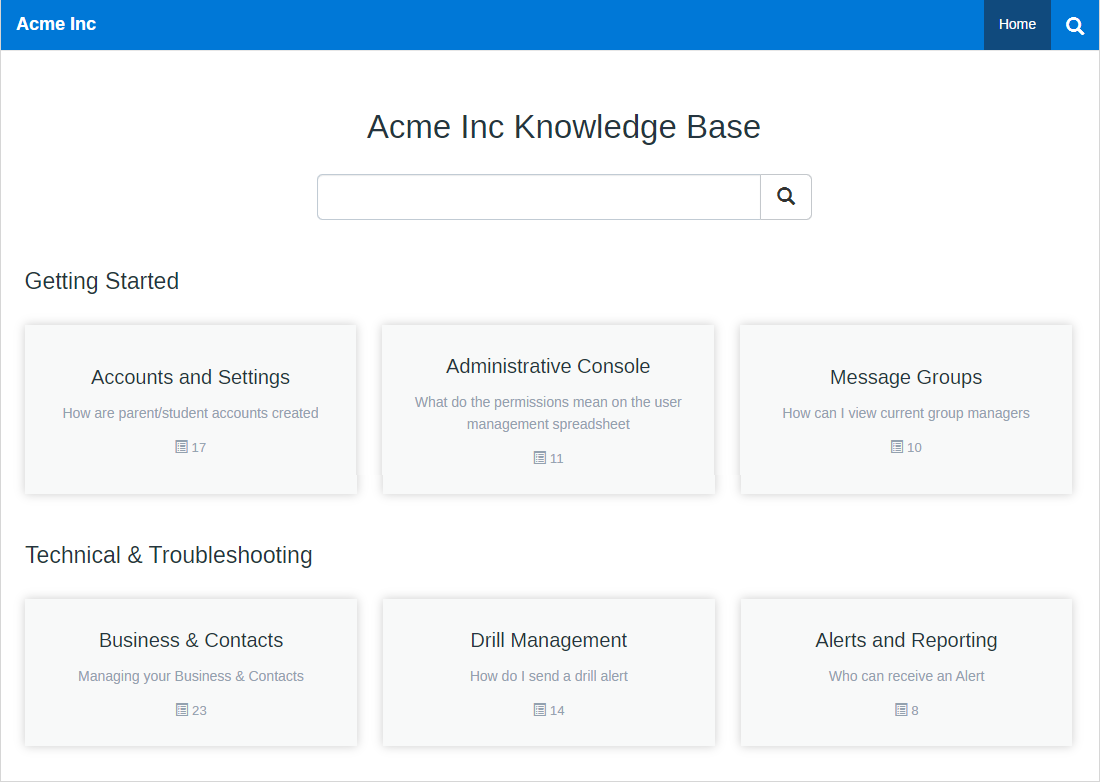
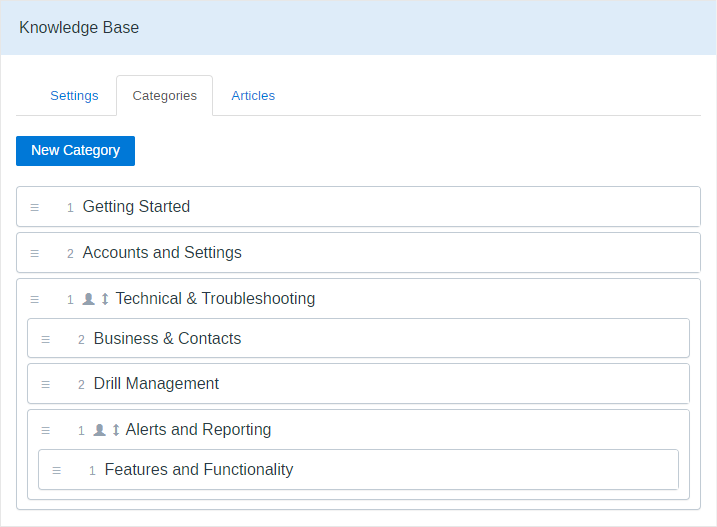
Articles can be structured using categories. If no categories created, all articles will be simply listed on the homepage of the Knowledge Base. If some category contains only one article, when this category is opened in the Knowledge Base, it will show this article instead of a list of linked articles.
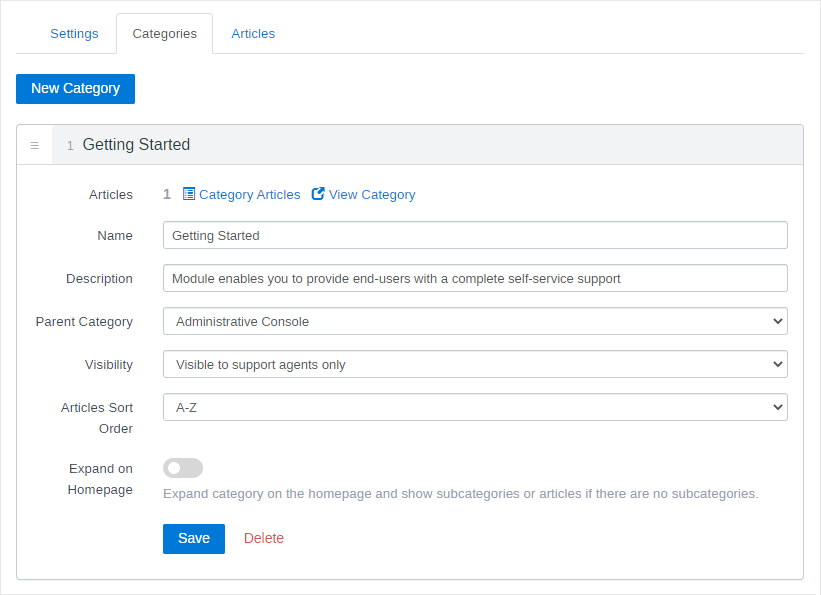
Using “Visibility” parameter, categories and linked articles can be made available only to logged in support agents. If some article is connected only to Private category/categories, it becomes publicly not available.
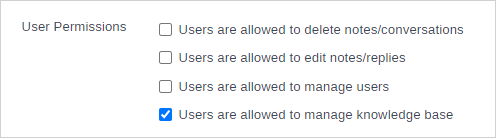
If you want to allow non-admin users to manage Knowledge Base go to “Manage » Settings » General” and check “Users are allowed to manage knowledge base”.
Support agents are able to see a link to view Knowledge Base only when you allow them to manage Knowledge Base via the option above (or you can manually send them links to view Knowledge Bases for each mailbox if you want).
When writing a reply to a customer you can quickly insert a link to some article in your Knowledge Base using a special button on the toolbar: ![]()
Custom Domain
In the Knowledge Base settings for each mailbox you can set a Custom Domain. In order the Knowledge Base to work on a custom domain you need to point this domain in your web server settings to the same directory where your main FreeScout domain is pointed.
For example, if your main domain is example.com and it’s pointed to /var/www/html/public folder, you can create for example help.example.com custom domain and point it to the same /var/www/html/public folder.
SSL on your custom domain you configure the same way as for the main domain – on your web server.
Keep in mind that when a Custom Domain is used for the Knowledge Base categories visible to support agents only may not be visible even when support agent is logged in.
Controlling Access to Knowledge Base
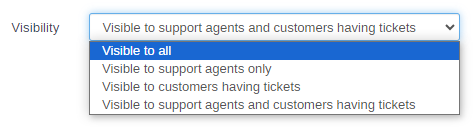
You can determine who can access your knowledge base via “Visibility” parameter.
If you are using End-User Portal Module when a customer logs in at the Knowledge Base he/she will be automatically logged in at the End-User Portal. BUT if you are using a Custom Domain for your Knowledge Base the customer WILL NOT be automatically logged in at the End-User Portal.
Visible to customers having tickets
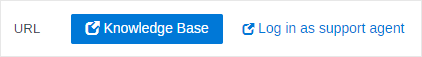
When this visibility mode is set support agents having permissions to edit the Knowledge Base are also able to view the Knowledge Base. If you are using a Custom Domain for your Knowledge Base, support agent can log in via special “Log in as support agent” link:
Visible to support agents and customer having tickets
In this case if you are using a Custom Domain for your Knowledge Base, support agent can log in via special “Log in as support agent” link.
Widget
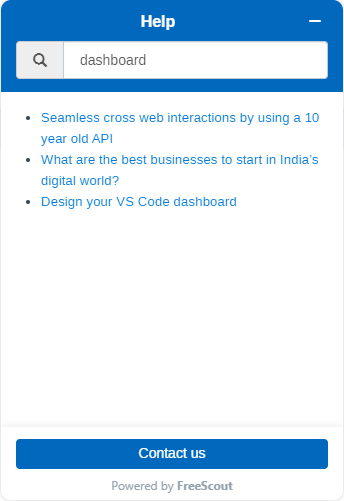
In the Knowledge Base settings you can generate the Knowledge Base widget code and install it on your website: Live demo
Categories visible to support agents only are not displayed in the widget.
If you have the Chat Module installed the “Contact us” button will be displayed and when clicked it will open the chat (or a contact form if you have Chat Operating Hours configured and your support agents are not working at the moment). If you don’t have only End-User Portal Module installed the “Contact us” button will lead to the contact form.
“Powered by FreeScout” notice can be removed using Widgets White-Labeling Module.
Customization
Knowledge Base style and colors can be adjusted via Customization Module using custom CSS styles.
Customize Widget Position
You can adjust widget position or z-index on your website using CSS. Widget button element is #fsw-btn and widget window element is #fsw-iframe.
Limitations
Images added to articles in categories visible to support agents only can be accessed via their direct URLs by others too.
If you are making your Knowledge Base visible to support agents only, files uploaded to articles still will be available via direct URL (they have long random names which makes it impossible for an outsider to randomly open them – read more here).
Troubleshooting
If you are receiving “…sameorigin…” error in your browser when embedding the widget, check your server configuration and check these instructions.