
Live Chat Module
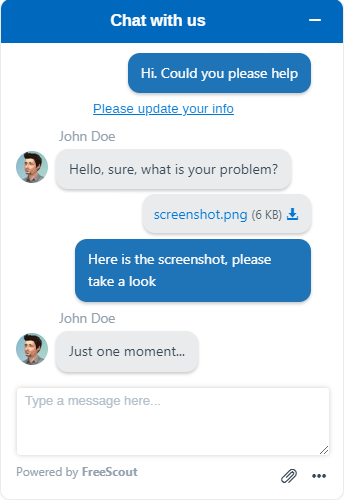
This module allows to embed a chat on any website and chat live with customers.
Live demo: https://freescout.net/chat-demo/
Chat in combination with Knowledge Base demo (instead of a chat the Contact Form also can be used): https://freescout.net/knowledge-base-widget-demo/
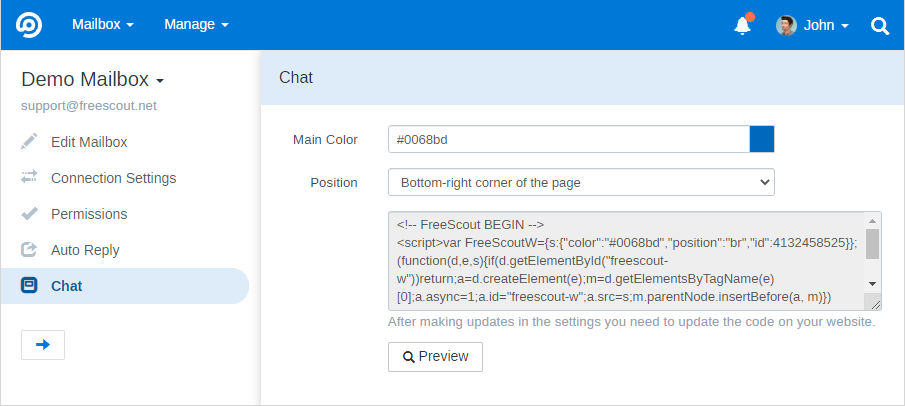
Chat code can be obtained on the “Chat” page of each mailbox and it can be embedded on any website – WrodPress or any other. Every time you change parameters of the widget, you need to update the code on your website. The color of the messages “bubbles” in the chat can’t be changed, they are always blue.
Chat conversations are marked with the corresponding badge.
In order to reply to the customer via Chat you simply reply to the conversation in FreeScout.
Passing Customer Data
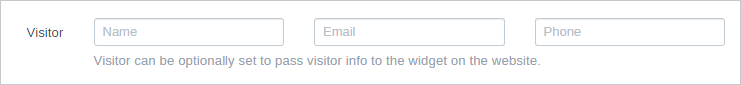
If you need to pass customer’s data from your website to the widget you can do so via “Visitor” fields:
Visitor name, email and phone number can be passed. No other parameters can be passed as of now.
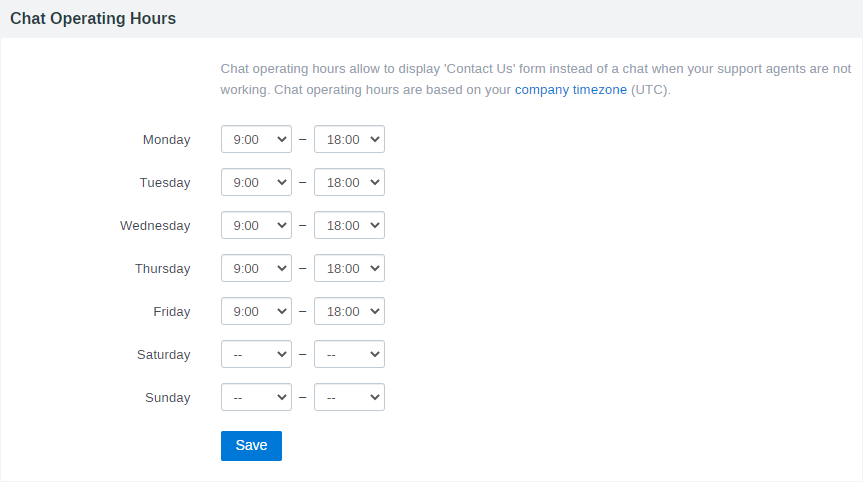
Chat Operating Hours
When your support agents are not working instead of a chat you can show “Contact Us” form. This feature requires End-User Portal Module providing the “Contact Us” form.
These Operating Hours are applied to the Chat only. If you need to control when auto replies are being sent – see Office Hours module.
Customize Position
You can adjust chat widget position or z-index on your website using CSS. Chat button element is #fsw-btn and chat window element is #fsw-iframe.
Auto Replies
If you want to send auto replies to customers messaging you via the Chat you can use Workflows Module (“Communication Channel” condition allows you to distinguish messages sent via the Chat).
Specifics
Messages to customers may be delivered with small delay around 10 seconds. After support agents sends a reply, it can’t be undone – message reaches the customer via the chat anyway.
“Powered by FreeScout” notice can be removed using Widgets White-Labeling Module.
Limitations
All messages received from some customer via the Chat always go to the same conversation in FreeScout (even if it’s closed) and this can’t be changed.
If you make “Email” field required it does not mean that the module will send chat transcript to the visitor’s email.
Customers receive sound notification when they receive a reply from your support agents. Support agents do not receive any sound notifications in FreeScout.
Customers can enter their email address in the Chat widget, but if you want to email that customer you’ll need to manually create a new conversation specifying customer’s email.
Troubleshooting
If you are receiving “…sameorigin…” error in your browser when embedding the widget, check your server configuration and check these instructions.
If your support agents do not receive notifications when a visitor sends the first message via the Chat make sure your agents have notifications enabled for “There is a new conversation” in their Profile » Notifications.